シーンへの追加と構成の説明
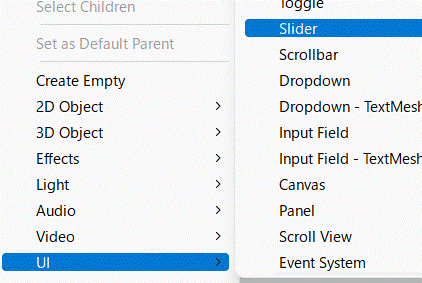
Hierarchyで右クリック⇒「UI」⇒「Slider」でスライダーをCanvasの子オブジェクトに追加できます。

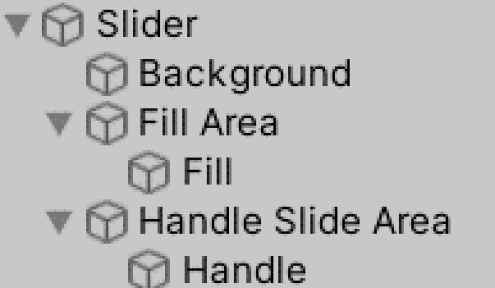
スライダーは下の画像に示すようなゲームオブジェクトで構成されています。また、重要なゲームオブジェクトについての説明は表にまとめました。

| 名称 | 役割 |
|---|---|
| Slider | 親となるゲームオブジェクト ここにアタッチされているSliderクラスを操作することで様々な値を変更できる。 |
| Background | スライダーの背景色などを操作できる |
| Fill | fill部分の色の決定などができる |
| Handle | ハンドル(スライダーのつまみ)について |
主なパラメータ
一覧
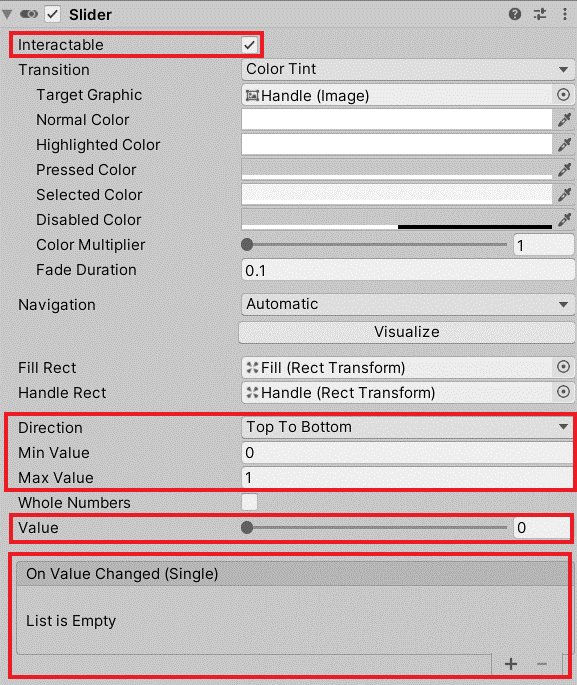
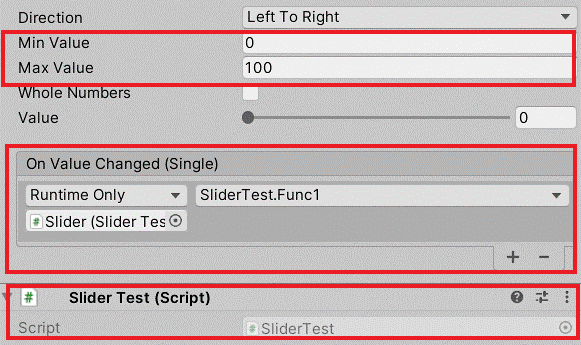
先ほど説明した「Slider」(ゲームオブジェクト)にはSliderクラスがアタッチされていると述べましたが、そのクラスのインスペクター上での表示を下図に示します。

| 名称 | 役割 |
|---|---|
| Interractable | ここにチェックが入っているとスライダーの値をタッチにより操作できる。 |
| Direction | 方向を決定する |
| Min Value & Max Value | スライダーの最小値と最大値。 デフォルトではMin Valueが0、Max Valueが1。 |
| Value | スライダーの現在の値。 Min Value~Max Valueの間の値をとる |
| On Value Changed | スライダー値が変更されたときに呼び出される処理。 |
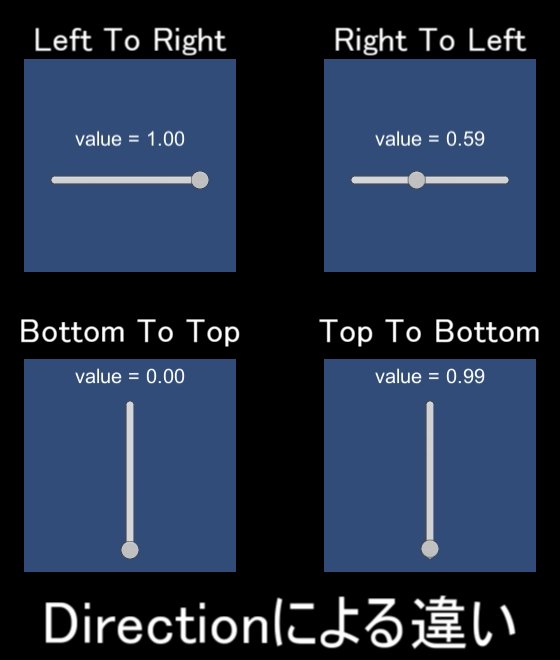
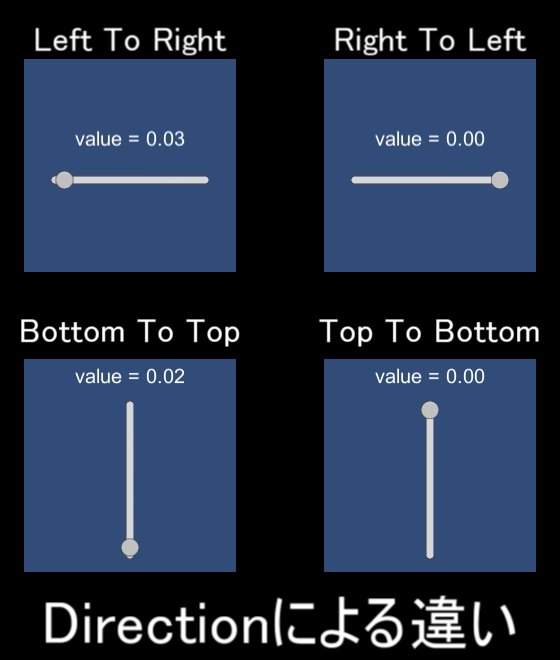
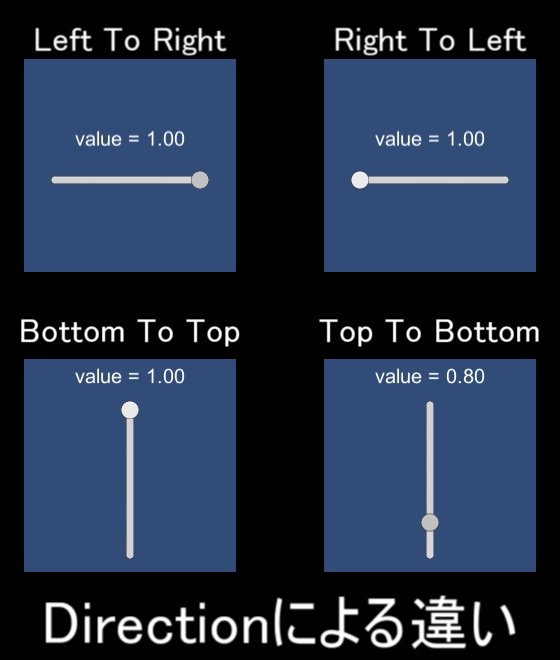
Direction
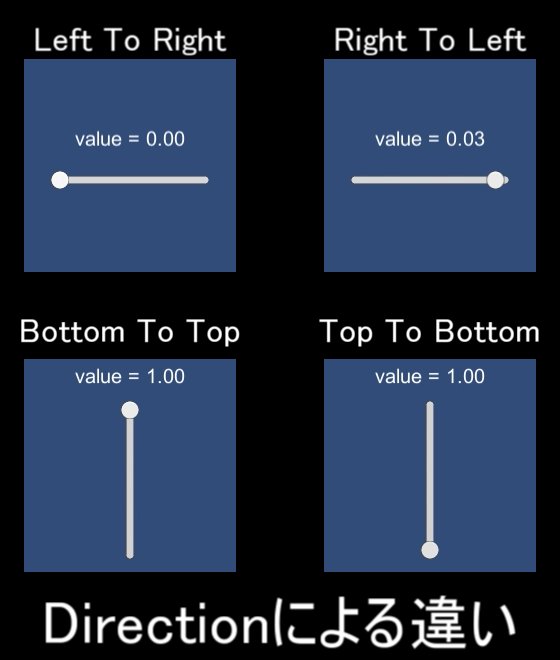
スライダーの方向を決定します。下の表に示す4方向がありますがデフォルトでは「Left To Right」となっています。
| 名称 | 方向 |
|---|---|
| Left To Right | 左から右 |
| Right To Left | 右から左 |
| Bottom To Top | 下から上 |
| Top To Bottom | 上から下 |
それぞれの動作を確認した様子が下の動画です。

色の変更方法
- 先ほど紹介した「Fill」と「Background」のImageコンポーネントを変更することでスライダーの色を変更できます。
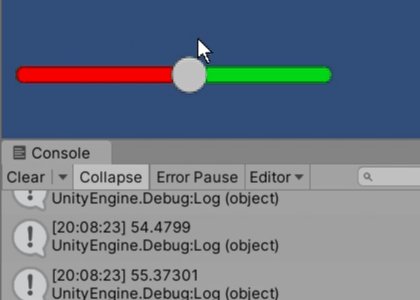
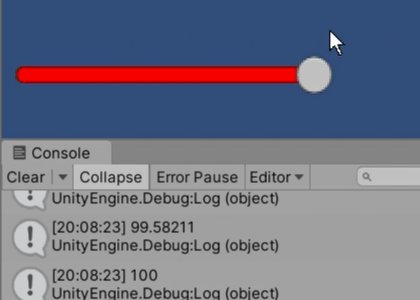
- Fillを赤色に、Backgroundを黄緑色にして動かしたときの様子はこんな感じです。

On Value Changed
- まず、以下のスクリプト「SliderTest.cs」を用意します。
- Func1はOn Value Changedに割り当てるための関数であり、引数のvalueにはスライダーの値が格納されます。
using UnityEngine; public class SliderTest : MonoBehaviour { public void Func1(float value) { Debug.Log(value); } }
次にスライダークラスをインスペクター上で以下の様に設定を行います。

スライダーを操作するとコンソールウィンドウにその時の値が表示されます。

スクリプトからスライダーの操作
まず、次のスクリプト「SliderScript.cs」を用意します。
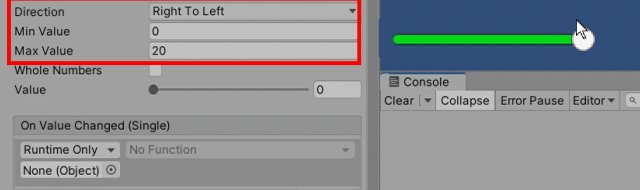
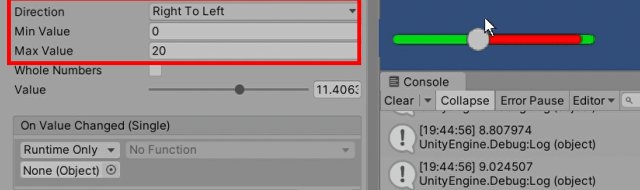
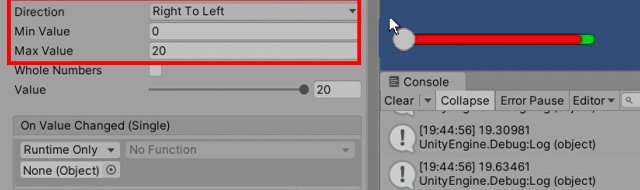
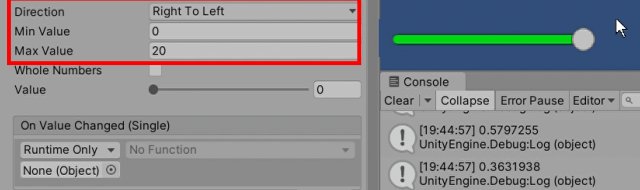
using UnityEngine; using UnityEngine.UI; using UnityEngine.Events; public class SliderScript : MonoBehaviour { void Start() { //取得 Slider slider = GetComponent<Slider>(); //最小値=0, 最大値=20とする slider.minValue = 0; slider.maxValue = 20; //現在の値の取得 float v = slider.value;//今回は取得しただけで使用はしていない //Directionを「Right To Left」にする slider.direction = Slider.Direction.RightToLeft; //onValueChangeの設定 UnityAction<float> action = (float value) => { Debug.Log(value); }; slider.onValueChanged.AddListener(action); } }
次にスライダークラスをインスペクター上で以下の様に設定します。
基本的には初期設定のままで、SliderScriptをアタッチしただけです。

実際に動かすとMin ValueやMax Value、Directionが変更され、スライダーを操作するとコンソールウィンドウにその時の値が表示されます。