参考資料
youtube上にあるこの動画と近いことを行っています。
Make A Game Like Pokemon in Unity | #2 - Player Animations - YouTube
実装手順
①ファイルの準備と画像の分割
2Dで新規プロジェクトを作成したら「Animation」フォルダを作成し、ダウンロードした「majo.png」をドラッグアンドドロップで追加します。
「majo.png」は以下のように設定を変更します。変更する箇所は、
| Sprite Mode | Multiple |
| Pixels Per Unit | 16 |
| Filter Mode | Point(no filter) |
| Compression | None |

設定を変更したらSprite Editorの「slice」⇒「Grid By Cell Count」からR=4, C=3と設定し分割する。

以上の設定よりアセット内のファイルが次に示すようになる。

②Animation Clipの作成
アセットの「majo_0」をシーンに追加して名前を「majo」に変更する。
「majo」を選択した状態で「Window」⇒「Animation」⇒「Animation」よりアニメーションウィンドウを開く。
開いたら、「Create」を押すとAnimation Clipの保存先となるファルダを選択する画面が表示されるので先ほど作成した「Animation」フォルダ内にする。
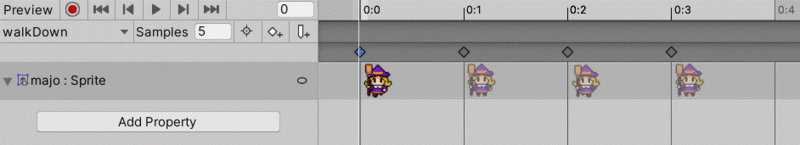
ファイル名は「walkDown」とする。
アニメーションウィンドウで「Sample」を5にして、「majo_n」からn = 0, 1, 2, 1の順で追加
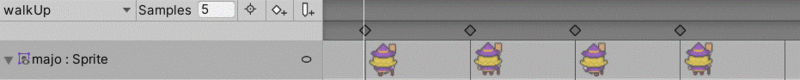
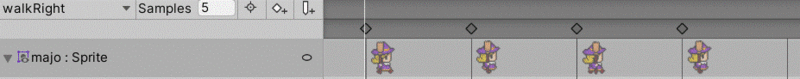
同様に上向き、右向き、左向きのAnimation Clipを作成。アニメーションの向きとファイル名、画像の対応は下の通り
| 向き | ファイル名 | n |
|---|---|---|
| 上 | walkUp | 9, 10, 11, 10 |
| 右 | walkRight | 6, 7, 8, 6 |
| 左 | walkLeft | 3, 4, 5, 4 |



③Animation Clipの作成
シーン上の「majo」のインスペクターを開き、「Animator」の「Controller」をダブルクリックして
アニメーターウィンドウを開く
ウィンドウを開いたら左下のようになっているので、ここからEntryとAny State以外を削除

新たに「Create State」⇒「From New Blend Tree」で
「BlendTree」を生成

「BlendTree」をダブルクリックして中身を表示したらアニメータウィンドウの「Parameters」にFloat型のxとyを追加

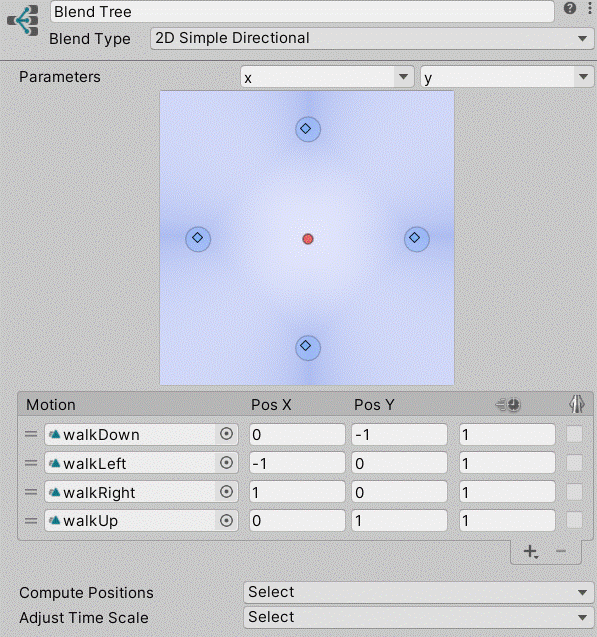
BlendTreeの「Blend Type」を「1D」から「2D Simple Directional」に変更して、「Parameters」をxとyにする。更に、Motionが「List is Empty」をなっているので「Add Motion Field」から4つのMotionを追加して下の画面のように設定を行う。

④スクリプトの作成
「Assets」フォルダで右クリック⇒「Create」⇒「C# Script」で「MajoController.cs」を作成し、次のプログラムを記述して、「majo」にドラッグアンドドロップで追加。
animator.SetFloat("パラメータ名", 値);
でanimatorの指定したパラメータに指定した値を割り当てることができる。
using UnityEngine; public class MajoController : MonoBehaviour { Animator animator; float moveSpeed = 5; private void Start() { animator = GetComponent<Animator>(); } void Update() { float x = Input.GetAxisRaw("Horizontal"); float y = (x == 0) ? Input.GetAxisRaw("Vertical") : 0.0f; if (x != 0 || y != 0) { animator.SetFloat("x", x); animator.SetFloat("y", y); } //動く transform.position += new Vector3(x, y) * Time.deltaTime * moveSpeed; } }
完成
実行すると最初に紹介した動画のような挙動ができる。
キャラクターの操作はキーボード上の矢印キーで行える。