- 関連記事
- はじめに
- 準備(画像ファイルのインポートと分割)
- AnimationClipの準備
- Animator Controllerの準備
- ゲームオブジェクトの準備
- Animation Clipの編集
- Animationウィンドウでの動作確認
はじめに
UnityのAnimationの基本的な使い方を学びたかったのでSpriteアニメーターを作成しました。
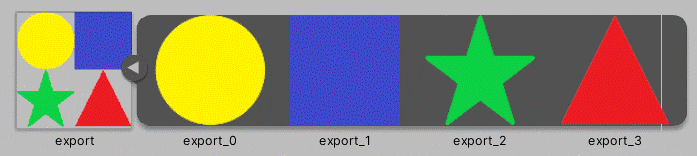
この記事では次の画像を使用して説明をしています。

準備(画像ファイルのインポートと分割)

上記の画像をインポートしてSprite Editorから縦・横それぞれ2分割して使用しました。分割の方法については以下の記事を参考にしてください。

AnimationClipの準備
まず、右クリック「Create」⇒「Animation」でAnimation Clipを作成します。
作成したAnimation Clipの名前は「SpriteClip」としました。

さらに、「SpriteClip」したら「Loop Time」にクリックを入れました。これによりアニメーションをループさせることが可能となるみたいです。

Animator Controllerの準備
右クリック「Create」⇒「Animator Controller」でAnimator Controllerを作成します。
作成したAnimator Controllerの名前は「TestController」としました。

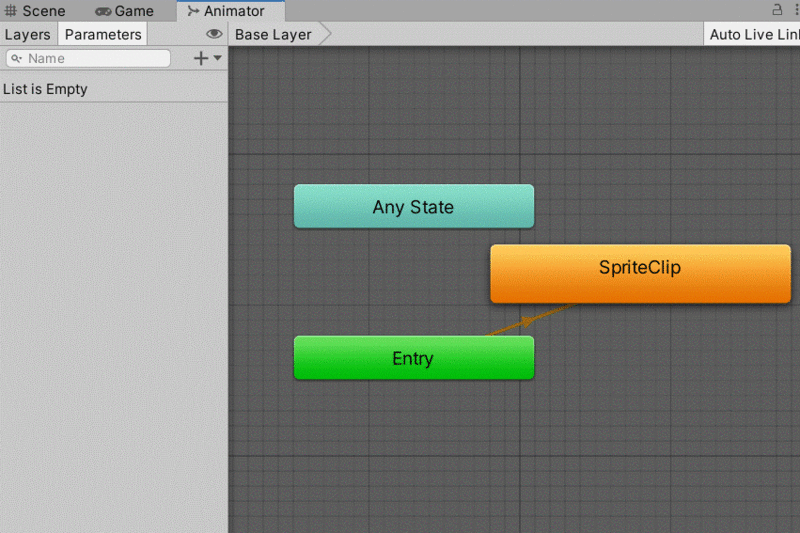
次に「TestController」をダブルクリックすると「Animator」ウィンドウが開くので「SpriteClip」をドラッグアンドドロップで追加します。

ゲームオブジェクトの準備
「準備」で用意した「export_0」(黄色い円)をシーンに追加します。
さらに、これに「Animator」を追加して「Controller」に「TestController」を割り当てます。

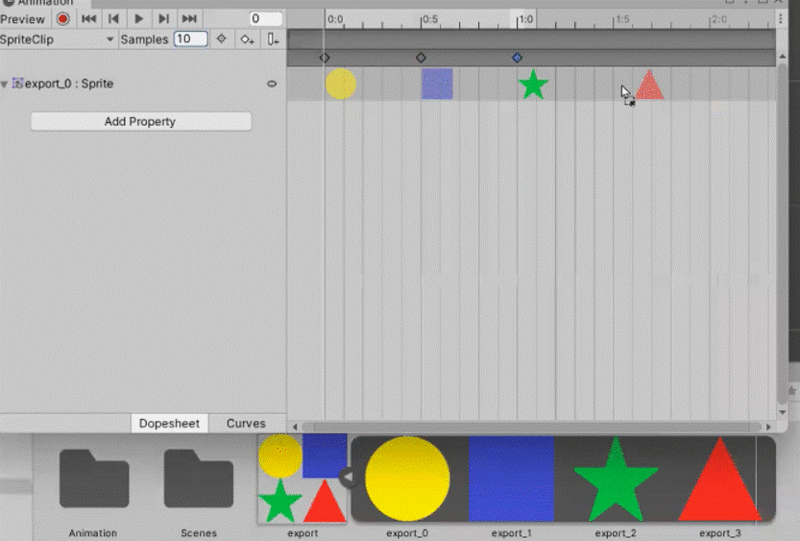
Animation Clipの編集
「Sprite Clip」をダブルクリックしてAnimationウィンドウを開きます。
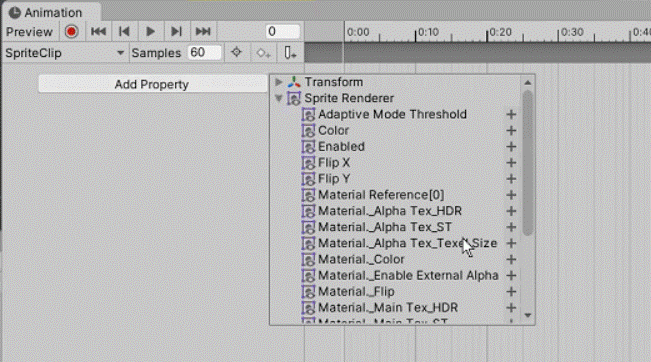
そして、先ほどシーンに追加した「export_0」を選択し「Add Propety」⇒「SpriteRenderer」⇒「Sprite」と選択。

そしたら、アニメーションの最後のフレームを選択して削除する。

「Samples」が初期状態だと60になっているので10に変更する。この数値は1秒間に何コマのアニメーションを処理するかを示している。
更に、アニメーションに使用する図形を選択してドラッグアンドドロップで追加していく。

最期にアニメーションを終了したいフレームを選択して「Add KeyFrame」を押す。

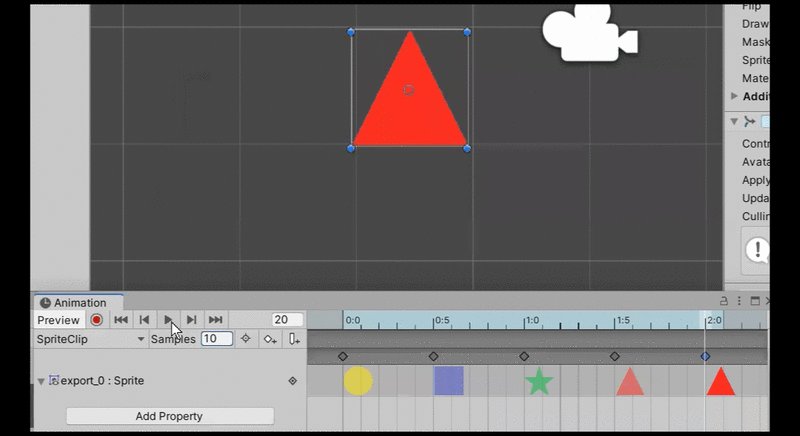
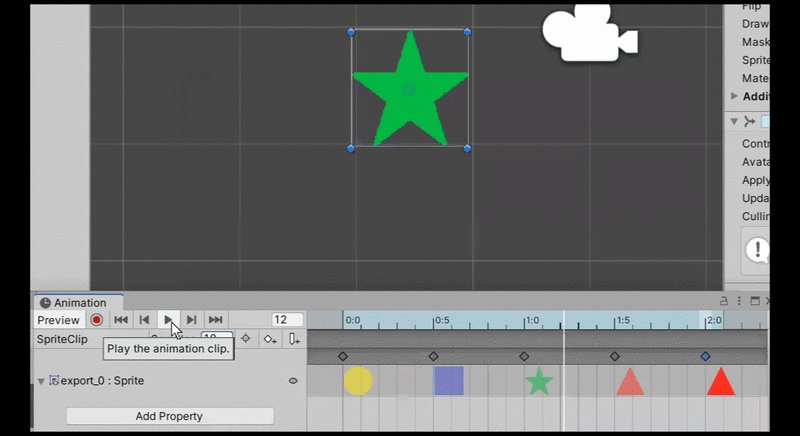
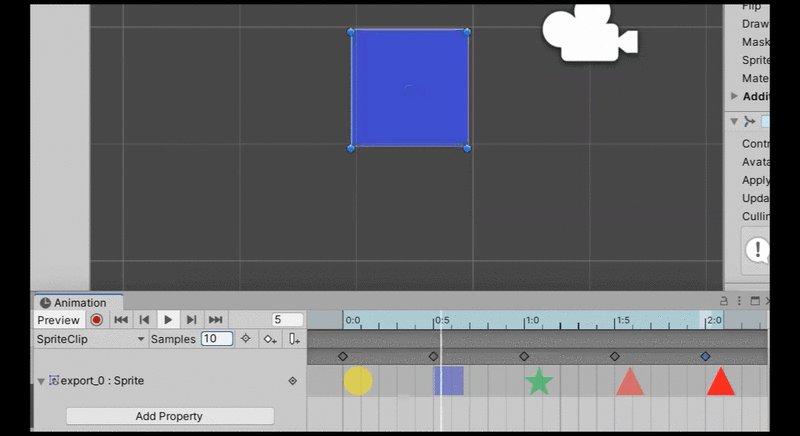
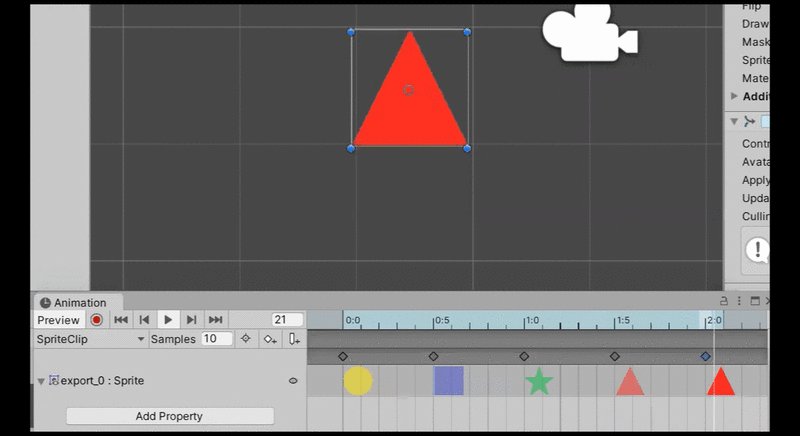
Animationウィンドウでの動作確認