当記事で使用している画像について
ぴぽや倉庫様(https://pipoya.net/)のものを使用させて頂きました。
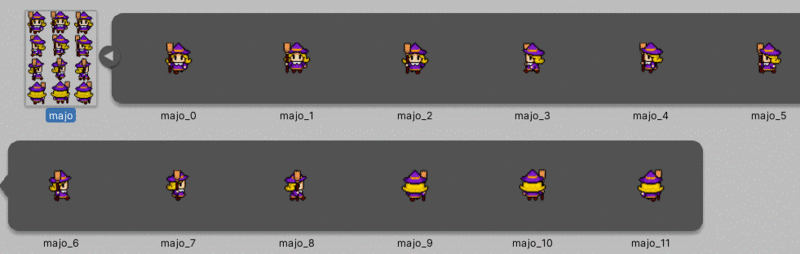
今回利用したのは、「キャラクターチップ1」⇒「ハロウィンキャラクター」内にある「majo.png」です。
https://pipoya.net/sozai/assets/charachip/character-chip-1/pipoya.net
素材の準備
ダウンロードした「majo.png」をドラッグ&ドロップで追加したら、その設定を以下の様に変更します。
| Sprite Mode | Multiple |
| Pixels Per Unit | 16 |
| Filter Mode | Point(no filter) |
| Compression | None |

設定を変更したらSprite Editorの「slice」⇒「Grid By Cell Count」からR=4, C=3と設定し分割する。

以上の設定よりアセット内のファイルが次に示すようになります。

透過処理(失敗例)
まず、分割した画像から「majo_0」をシーン中に追加します。

これにShaderで処理を行うために
- Materialの作成(「Create」⇒「Material」)
- Shaderの作成(「Create」⇒「Shader」⇒「Image Effect Shader」)
をします。AlphaMaterialにドラッグ&ドロップでAlphaShaderを追加するのを忘れずに。

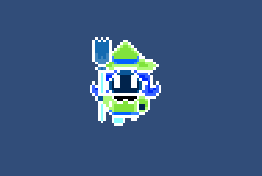
「Image Effect Shader」で作成したファイルはデフォルトで色反転処理を行うのでこのままAlphaMaterialを「majo_0」に追加すれば反転処理を行ってくれそうですが、結果は画像のように思っていたのと違う処理をしてしまいます。

原因探索
結論から言うとプログラムを以下の様に書き換えればOKです。
Shader "Hidden/AlphaShader" { Properties { _MainTex("Texture", 2D) = "white" {} } SubShader { Blend SrcAlpha OneMinusSrcAlpha Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; }; v2f vert(appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = v.uv; return o; } sampler2D _MainTex; fixed4 frag(v2f i) : SV_Target { fixed4 col = tex2D(_MainTex, i.uv); // just invert the colors col.rgb = 1 - col.rgb; return col; } ENDCG } } }
ここで重要なのは
Blend SrcAlpha OneMinusSrcAlpha
の部分です。詳しいことはわかりませんがこれによって透過処理が可能となるそうです。詳しくは公式ドキュメント「ShaderLab: Blending」に記載されています。
このShaderを適用すると画像の様に正しく反転処理が行われます。

関連記事
SpriteEditorで分割した画像処理に対する注意はこちら
kiironomidori.hatenablog.com
Shaderについてのまとめ記事はこちら
kiironomidori.hatenablog.com