概要
- UnityではドロップダウンのためのUIが標準で搭載されており、インスペクター上で右クリック⇒「UI」⇒「Dropdown」と選択することで「Canvas」の子オブジェクトとして「Dropdown」が生成されます。
- デフォルトの状態で使用するとこのようになっているのですが、これを編集する方法を紹介します。

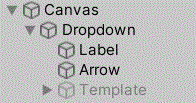
Dropdownの構成
中身はこのようになっています。本記事では「Dropdown」にアタッチされているスクリプトである「Dropdown」を操作します。

インスペクター上での編集
文字列の変更
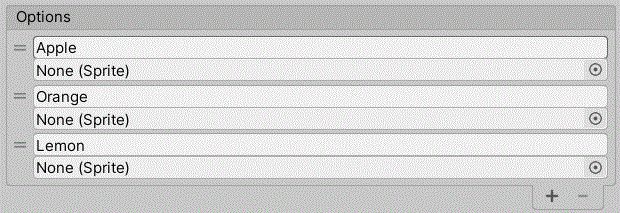
- ドロップダウンで表示する文字列は「Options」を編集することで変更できます
- 初期状態では下の画像のように「Option A」~「Option C」となっていまるので、次のように変更しました。

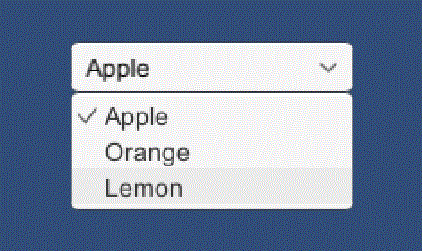
変更後の実行結果

ドロップダウン変更の検出
「Option A」を選択した状態から、「Option C」を選択した状態に変更したという動作を検出するためには、On Value Changeを編集します。
サンプルコード
- 関数の引数のvalueには選んだ要素の番号が格納されます
- 例えば、初期状態で「Option B」を選択するとvalue=1となります。
using UnityEngine; public class TestDropdown : MonoBehaviour { public void OnValueChanged(int value)//値更新後の処理 { Debug.Log($"{value}番目の要素が選ばれた"); } }
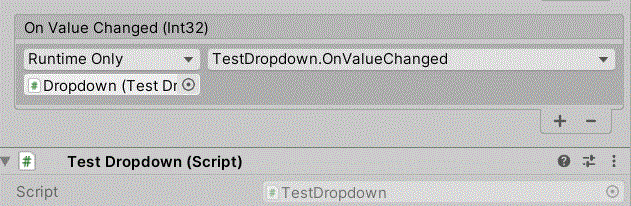
On Value Changeの編集
先ほどのスクリプトを生成したDropdown」のオブジェクトにアタッチして、設定を行います。
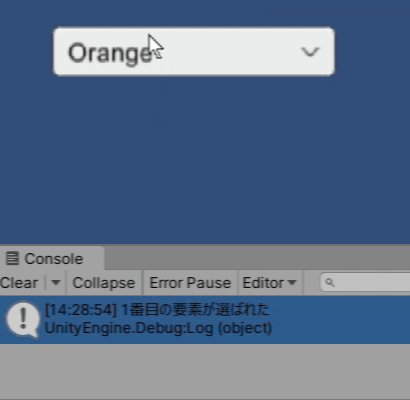
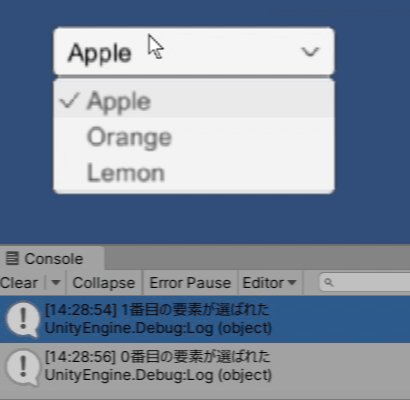
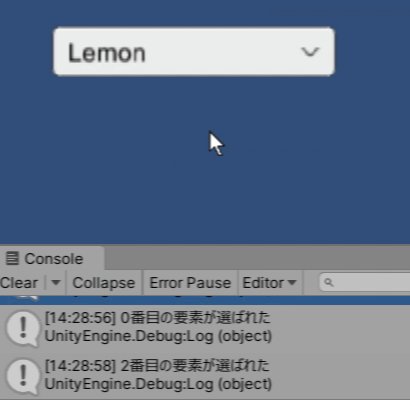
実行結果

スクリプトからの編集
- 先ほどインスペクター上から編集したものをスクリプトから編集する方法を紹介します。
- 次のスクリプトを用意して、「Dropdown」のオブジェクトにアタッチして、実行するとインスペクター上で編集した場合と同様の結果が得られます。
using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class TestDropdown2 : MonoBehaviour { List<string> options = new List<string>() { "Apple", "Orange", "Lemon" }; public void Awake() { Dropdown dropdown = GetComponent<Dropdown>(); //選択肢の編集 dropdown.options?.Clear();//空にする foreach (var opt in options)//追加 { Dropdown.OptionData optionData = new Dropdown.OptionData(opt); dropdown.options.Add(optionData); } //値更新後の処理 dropdown.onValueChanged.AddListener((value) => OnValueChanged(value)); } public void OnValueChanged(int value)//値更新後の処理 { Debug.Log($"{value}番目の要素が選ばれた"); } }