導入
Visual Scriptingにおいては「Debug.Log」のように既定のUnitが数多く存在します。

しかし、Visual Scriptingを進めていくと自作のUnitを使用したい場面が出てきたのでその方法を紹介します。
概要
まず、自作のUnitを用意するためにはUnitというクラスを継承したC#スクリプトを用意する必要があります。このC#スクリプトを編集していき機能を搭載していきます。
- 入力や出力などの変数の用意
- これらの定義などを行うvoid関数Definitionのオーバーライド
の2つが必要となってきます。
入力や出力に必要な変数の型は次の表を参考にしてください。
| 型名 | 概要 |
|---|---|
| ValueInput | 変数の入力 |
| ValueControlInput | どのUnitの後に呼び出されるか |
| ValueOutput | 変数の入力 |
| ValueControlOutput | 次に呼び出されるUnit |
また、C#スクリプトを作成したら
「Project Setting」⇒「Visual Scripting」⇒「Regenerate Nodes」
することを忘れないようにしてください。これをしないと、作成したUnitがVisual Scripting上で使用できません。
例
2つの文字列A, Bを結合する
スクリプト
using Unity.VisualScripting; public class ConnectStrUnit : Unit { [DoNotSerialize] public ValueInput myValueA; [DoNotSerialize] public ValueInput myValueB; [DoNotSerialize] public ValueOutput result; protected override void Definition() { myValueA = ValueInput("A", string.Empty); myValueB = ValueInput("B", string.Empty); result = ValueOutput("result", ResultValue); } string ResultValue(Flow flow)//文字列を結合する { var b = flow.GetValue<string>(myValueA); var b2 = flow.GetValue<string>(myValueB); return $"{b}{b2}"; } }
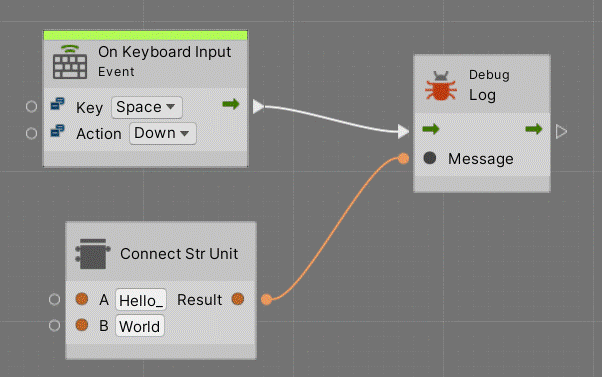
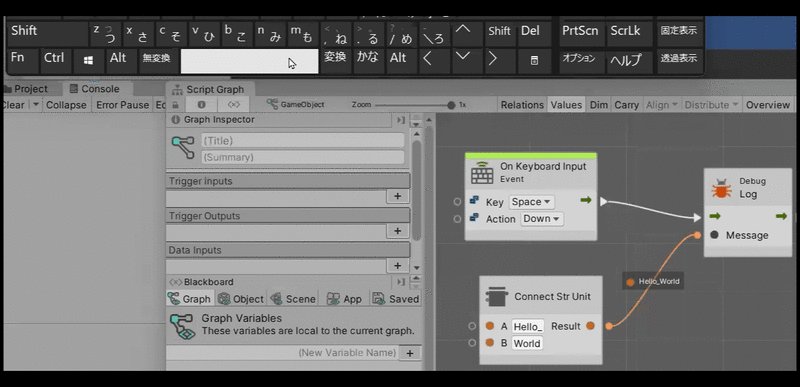
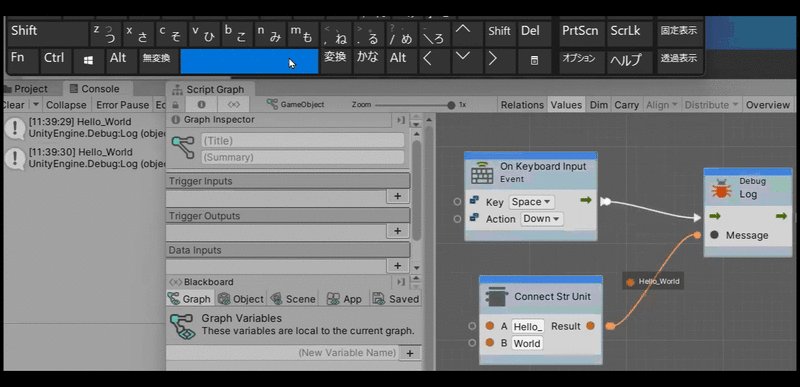
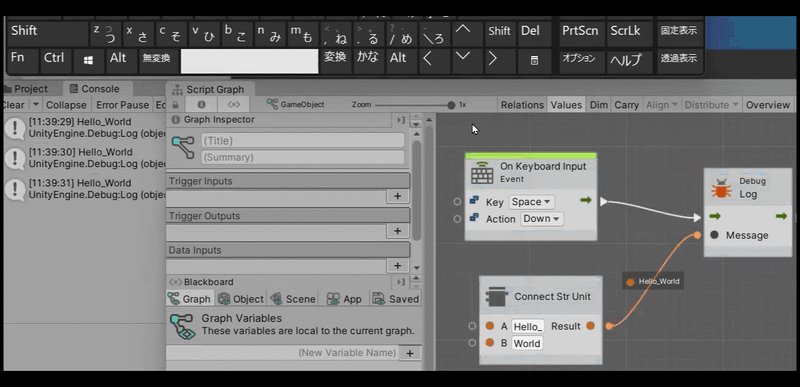
Visual Scripting

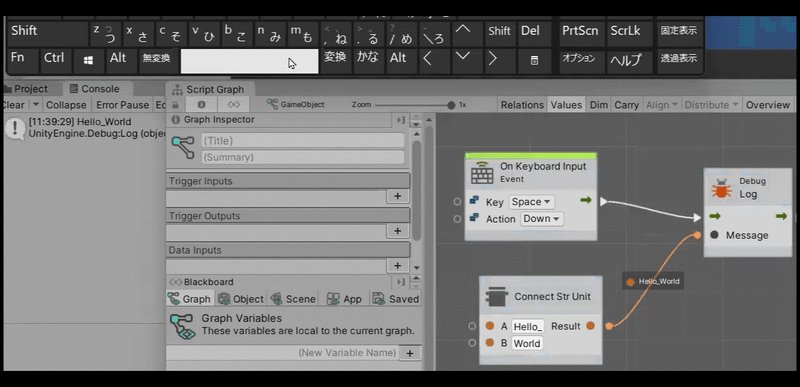
実行結果

適当な関数を呼び出す
スクリプト
using Unity.VisualScripting; using UnityEngine; public class TestUnit : Unit { [DoNotSerialize] public ControlInput inputTrigger; [DoNotSerialize] public ControlOutput outputTrigger; [DoNotSerialize] public ValueInput myValueA; protected override void Definition() { inputTrigger = ControlInput("", Test); outputTrigger = ControlOutput(""); myValueA = ValueInput("A", string.Empty); } ControlOutput Test(Flow flow) { string a = flow.GetValue<string>(myValueA); Debug.Log($"A:{a}"); return outputTrigger; } }
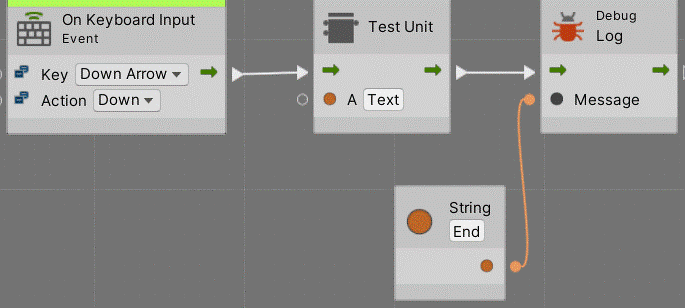
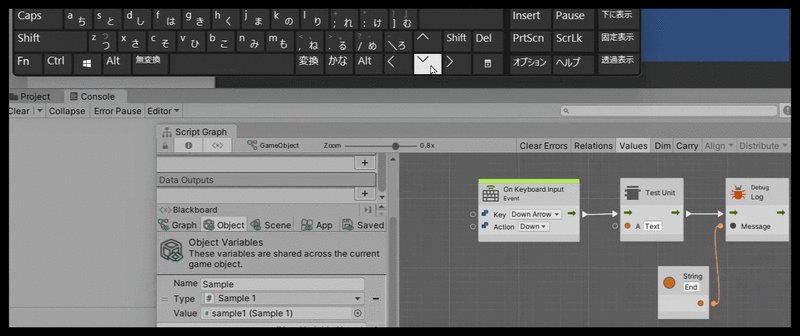
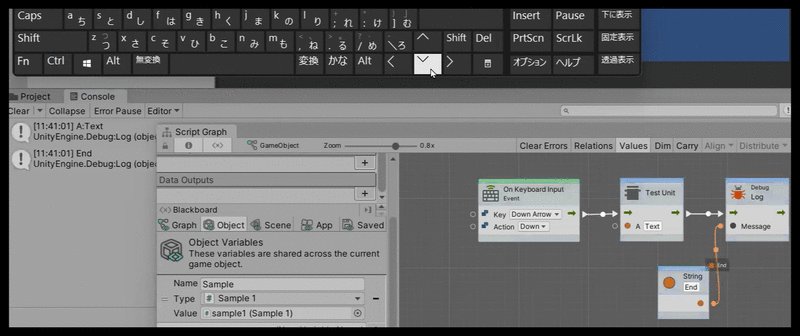
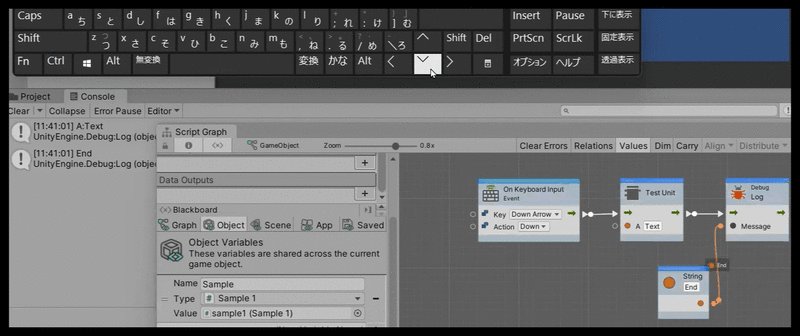
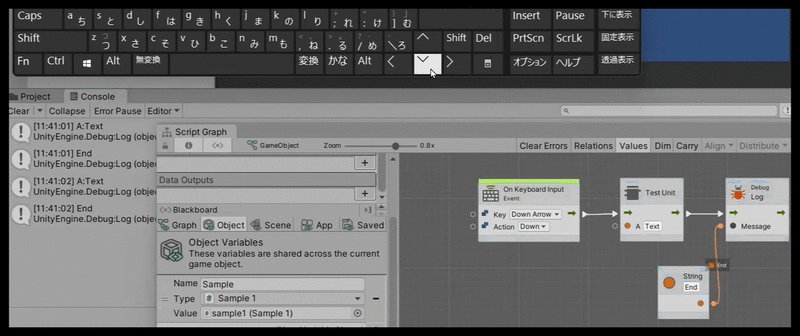
Visual Scripting

実行結果

yield return コルーチン
スクリプト
using System.Collections; using Unity.VisualScripting; [UnitTitle("yield return Coroutine")] public class YieldReturnUnit : Unit { [DoNotSerialize] public ControlInput inputTrigger; [DoNotSerialize] public ControlOutput outputTrigger; [DoNotSerialize] public ValueInput valueA; protected override void Definition() { inputTrigger = ControlInputCoroutine("", OnEnterRoutine); outputTrigger = ControlOutput(""); valueA = ValueInput<IEnumerator>("コルーチン"); } private IEnumerator OnEnterRoutine(Flow flow) { //コルーチンを実行 var v2 = flow.GetValue<IEnumerator>(valueA); yield return v2;; //ControlOutputを返すこと yield return outputTrigger; } }
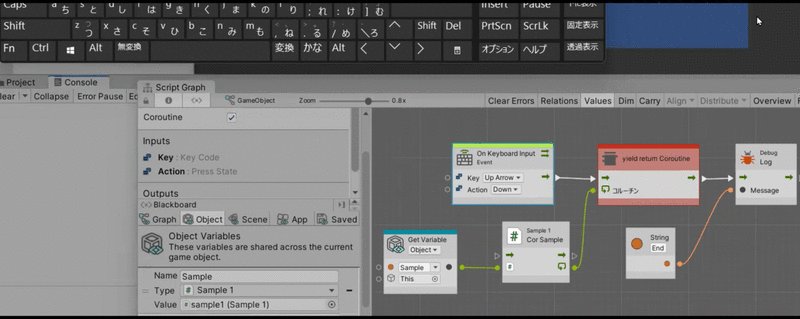
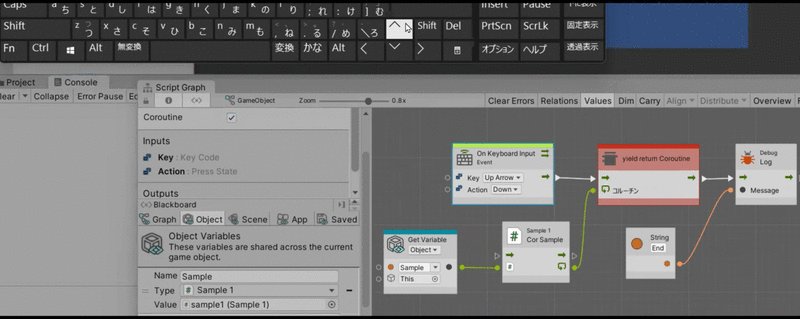
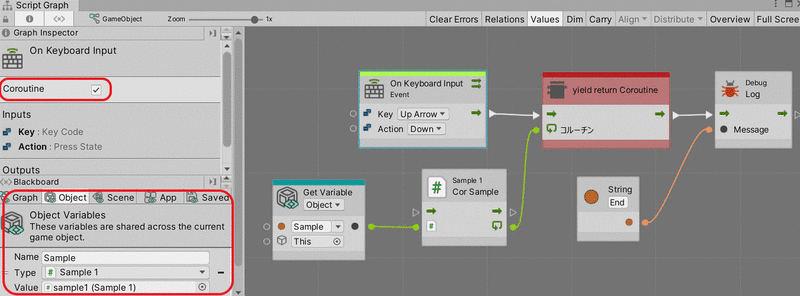
Visual Scripting
Coroutineにチェックを入れるのを忘れずに

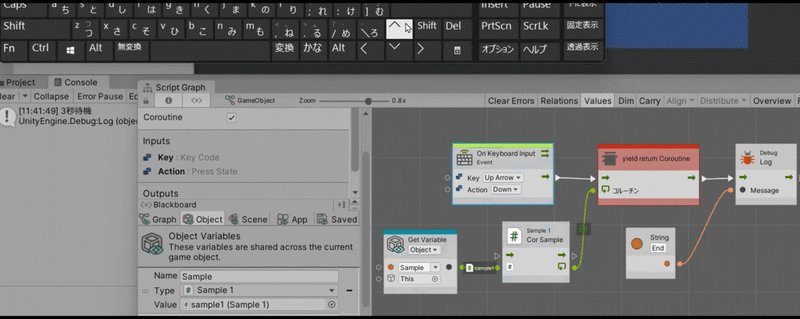
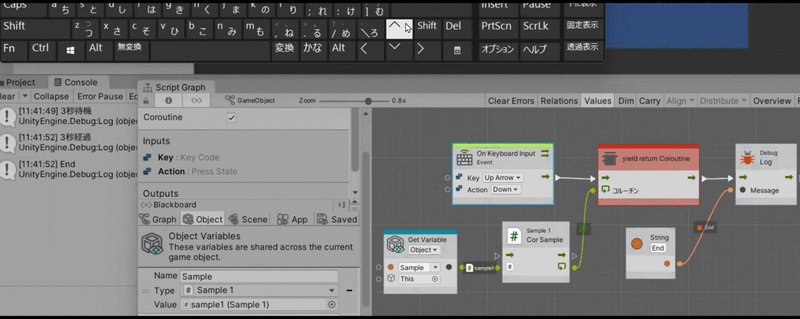
実行結果